
Masonry Grid Layout Using Only HTML & CSS Masonry Cards CSS Grid with Buttons With Source Code
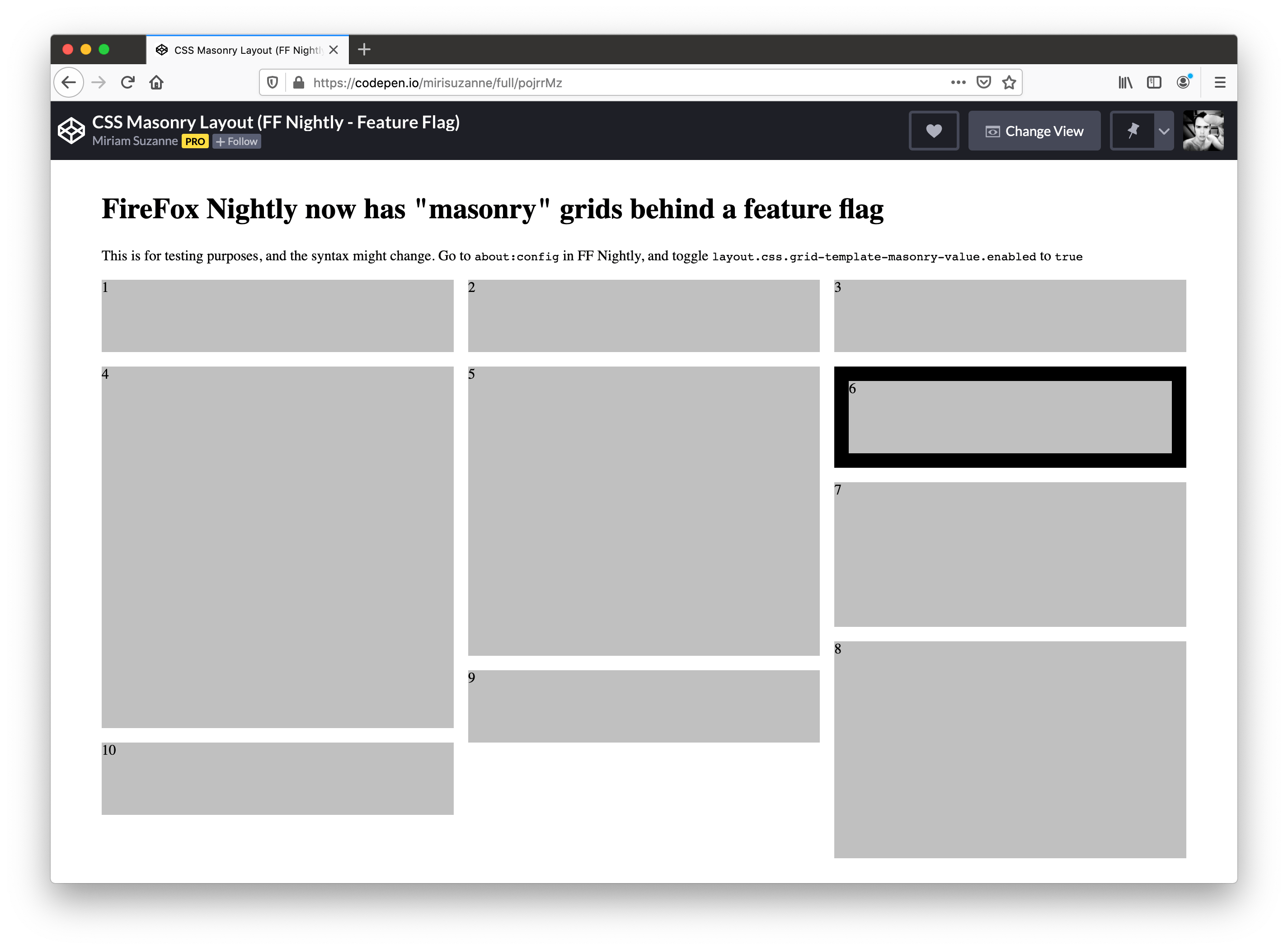
The way Firefox implements masonry in CSS is by setting either grid-template-rows (as in the example) or grid-template-columns to a value of masonry. My approach was to use this for supporting browsers (which, again, means just Firefox for now) and create a JavaScript fallback for the rest.

Masonry style layout with CSS Grid by Andy Barefoot Medium
As its name suggests, the masonry layout has to do with the masonry craft in which workers called masons laid bricks to build concrete walls. In the practice of their craft, masons often stacked bricks using the stretcher bond pattern, meaning the bricks were staggered by half over each other.

css Masonry grid using flexbox Stack Overflow
Published on July 11, 2022 by Rahul Quick Masonry with CSS Grid Layout Left-to-right Masonry Layout using CSS Grid Doing a masonry layout with CSS Grid module seems quite an interesting task. I've covered creating masonry with CSS columns and Flexbox, but this is going to be different and better. What's so special?

Create Fast Masonry Grid Layouts with Bricks.js Hongkiat
CSS Grid: Responsive Masonry Layout #1 HTML xxxxxxxxxx 89 1
 4
4 
GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by
May 2, 2021 Welcome to our updated collection of hand-picked free HTML and CSS masonry layout code examples. This collection, updated in May 2021, has added 4 new items, all sourced from CodePen, GitHub, and other resources. Masonry layouts are a popular choice for presenting images and other content on the web.

Responsive Masonry MultiColumn Layout By CSS Grid Code4education.
Creating Masonry with CSS Masonry The CSS Working Group has now created a proposal for masonry with just CSS, using just a few lines of code, which will work both on the horizontal and vertical axis.

CSS Easy Masonry Grid
Native CSS Masonry Layout In CSS Grid. by Rachel Andrew goes into depth of Masonry Layout with CSS Grid. Approaches for a CSS Masonry Layout by Chris Coyier is a great reference of all the methods you could take, including demos of CSS-only methods, and CSS+JavaScript approaches. I suppose it comes down to what you need, and how much time you have.

Create Horizontal Masonry layouts with CSS Grid Layout
CSS grid is about defining lines and placing things along those lines, where masonry is about letting elements end where they may, but still exerting some positional influence. Balázs Sziklai has a nice example of auto-flowing grids that all stack together nicely, with pretty good horiziontal ordering: But you can see how strict the lines are.

CSS Flex Grid Masonry Layout With Dynamic Image Add/Remove Feature
Rachel Andrew introducing the fact that masonry layout is going to be a thing in native CSS via CSS grid layout. The thing with masonry is that we can already do it for the most part, but there is just one thing that makes it hard: doing the vertical-staggering and having a left-to-right source order.
Pure CSS Masonry Digital Marketing Insights
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You've probably seen it in use all over the Internet. Install Download CDN Package managers Getting started HTML CSS Initialize with jQuery Initialize with Vanilla JavaScript

Responsive Masonry layouts Using CSS Grid CSS3 Grid YouTube
The secret CSS recipe for Masonry Layout Not a secret actually, some people have already written about it. Before going further, I would like to show you with a demo of what we are going to create: Basic Demo Advanced Demo About the secret, I discovered this technique while experimenting with CSS column properties.

Masonry Grid Gallery CSS 3 Masonry Grid Layout Gallery With Zoom In Hover Effect HTML 5
Hi css tricks guys.It is good attempt for masonry but unfortunately doesn't do the job for it.Columns property + media query do better job.This apart it is not grid, it is not shrinkable and cannot be styled with css.It does not tolerate gaps and margins neither flexbox. Keep testing I hope something better come up soon.

Responsive Masonry Grid Layout Using Only CSS LearnDesign Website Design Inspiration
Masonry Grid. A Masonry Grid is a layout often used in web design to create a visually balanced interface that can adapt to the size of the viewport. It is typically implemented using CSS grid layout, allowing for a two-dimensional layout system. Each item within the grid can span multiple columns or rows, and media queries can be used to make.

cssgridlevel2masonrylayoutdemo.png
October 17, 2021 Rahul Best collection of Masonry Layout Examples Hello friends In this collection, I have listed Best CSS Masonry Grid Layout examples Check out these Awesome Masonry Layout Design like: #1 Pure CSS Masonry Layout , #2 Flexbox Masonry , #3 CSS Masonry Effect and many more. #1 Pure CSS Masonry Layout

Native CSS Masonry Layout In CSS Grid — Smashing Magazine
Enjoy this useful, 100% free and open source collection of HTML and CSS masonry layout code examples. These are all easy to integrate into your website / project. 1. CSS Masonry Effect. 2. Masonry Dynamic Column Flexbox (CSS Only) The trick here is using "flex flow: column wrap;" and a fixed height so that the content will wrap to the new column.

9 Free CSS Masonry Grid Layouts Grid layouts, Layout, Css
Sep 9, 2017 26 A flexible, responsive Masonry-style layout using CSS Grid and a small amount of JavaScript I've been working on a way of using CSS Grid and a small amount of JavaScript to.